Last Updated 17-05-2020
If you're a blogger and use blogspot for blogging you would know that you can't add facebook like button on each post of blogger. Moreover, Adding Facebook like button on each post of blogger is slightly different than adding like button on websites. Here in this post you will know how to add facebook like button on blogger's each post with few HTML and xml tags, don't freak out, its a peace of cake.Let's begin, This is most reliable technique i have ever used.
Go to Facebook developers paste your url select your styles and generate the piece of code. Make sure that you have selected all your desired options.
See below for illustration
Now Click on Get the code, You will see Two codes to work on. The first code which is shown in Step1 needs to be placed in body tag of blog. for the second one we will discuss later.Now go to your blog and edit it's template in HTML i.e Design >>> Edit HTML.
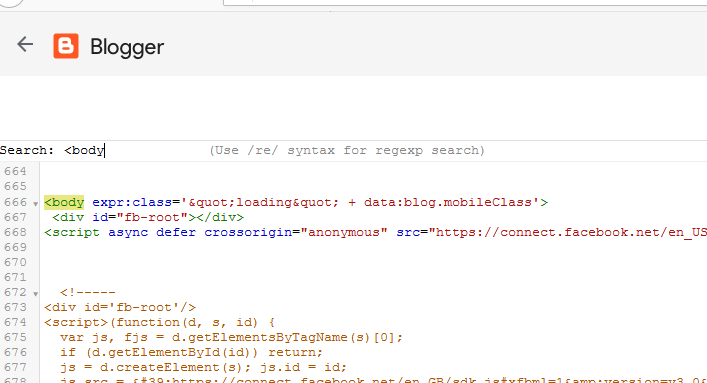
Hit Ctrl+F to find <body see image below and paste the code you copied. see image below for clarification
Now again go to facebook like code and copy the code shown under step2
come back to blogger and find <data:post.body/> and hit Enter two times. keep in mind that there two <data:post.body/> you need to paste the code in second one. Now paste the code
After pasting your code replace your blog url with <div:post.url/>
Your code should look something like this.
Click Save Template and you're done now.
now you will find like button on each post.
If You Find Problems Please Let Me Know In Comments
Thanks.
.................











Thanks a lot. worked flawlessly.
ReplyDeleteby the way, how do i know the people who liked the post? it doesnt show any notification on my facebook account.
also, how can i have profile pics of those who have liked the post shown below the post? any way of including the XFBML script in template?
This comment has been removed by a blog administrator.
DeleteThanks but
ReplyDeleteit's not working for me, do you know why?
I did exactly the same...
never mind , now it works but it must be pasted on the last cause there are two.
ReplyDeleteThanks again!
This comment has been removed by a blog administrator.
Delete@webdevelopment : In this post i told everyone to paste it at last or you can say lower body of post."data:post.body/" is ending tag and pasting code after that work fully. thanks for feedback
ReplyDeleteHey it works! but when I click the Like Button, in my facebook page appears without the post’s image, appears another random image. how can I solve this? D:
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteDear, Thanks a lot for the information..But how to place it on left side of the post?
ReplyDeleteHey thanks but how can I place the like button on top of the post
ReplyDeletethanks for feedback : for placing it on top or left or on bottom of post you just need to use the attribute of div i.e align attribute thanks
ReplyDeleteyou're welcome to post you feedbacks again after up-gradation
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteclear the spam post dude...
ReplyDeleteif one can earn or get traffic by my blog it's pleasure for me :-)
DeleteHey man !! In new FB 2 codes are shown. which one to place?
ReplyDeletetry to replace old one new code doesn't seem to work
Deletehow can i put this button to each and every photos?
ReplyDeleteHello, I'm having a bit of trouble trying to get the like button to like a specific post. Everything is working, but it instead likes the main URL of my blog.
ReplyDeleteReplace your home url with it will work. if you fine more problem please post me your problem on this link http://blog-tipster.blogspot.com/p/ask-for-help.html
DeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteNice POst!!!! here is my website www.zuketech.blogspot.in
ReplyDeletenice post . very useful
ReplyDeleteHi ! I was pleasantly surprised the moment I loaded this web page of your blog. What was the biggest goal at that moment when you made a decision to compose your first website?
ReplyDeleteWhy it is asking for confirmation after hitting LIKE..???
ReplyDeleteThanks!
ReplyDeleteThe new way of editing HTML on Blogger is really difficult because I can't find data post body code, even after I Expand all the Widgets.
ReplyDeletePlease, can you contact me at: generator.humor@gmail.com
Thanks
worked nicely... :)
ReplyDeletethanks a lot :) I was searching for this, it really helped :)
ReplyDeleteHey, i clicked on the html code and i cannot find data:post.body anywhere...any solutions?
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteNice job.
ReplyDeleteNice work.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDelete