Unfortunately Blogger Comes With Limited Resources. You Have To Customize It According To Your Needs It Is Worth Knowing HTML , CSS and XML To Customize Blog But Those Who Don't Know These Laguages May Find It Difficult To Customize Blogs. But No Worries, Blog Tipster Is Here To Solve Here Problems. Today's Hack Is To Replace Your "NewerPosts", "Home" And "OlderPosts" Texts With Images. You blog will look more classy after these Replaced Navigation Text with Images
Step-1
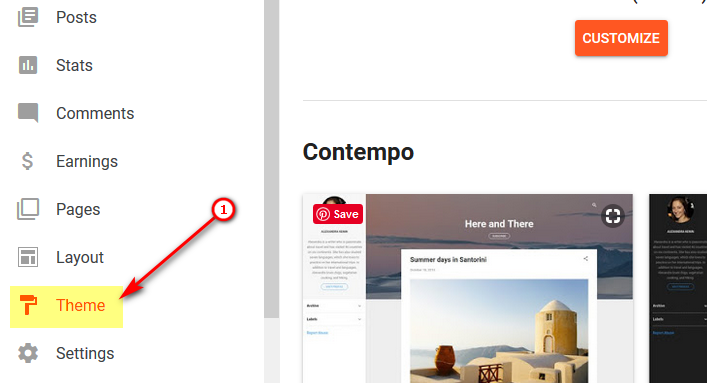
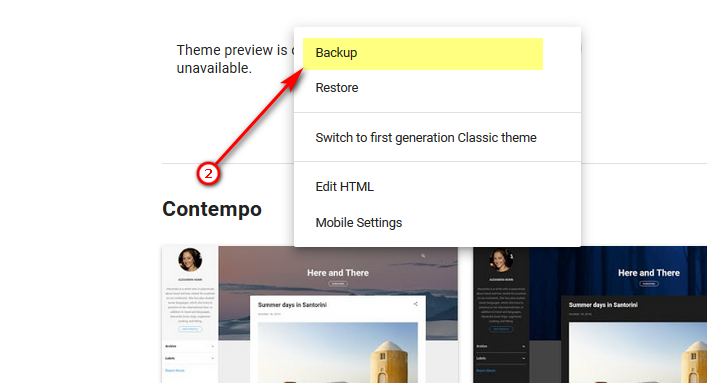
Login to your blog, on the left hand you will see options click on theme, now on the top right you will see backup restore, click on it and Download Full Template ( To Backup Your Blog If Anything Goes Wrong )
Step-1
Login to your blog, on the left hand you will see options click on theme, now on the top right you will see backup restore, click on it and Download Full Template ( To Backup Your Blog If Anything Goes Wrong )
Step-2
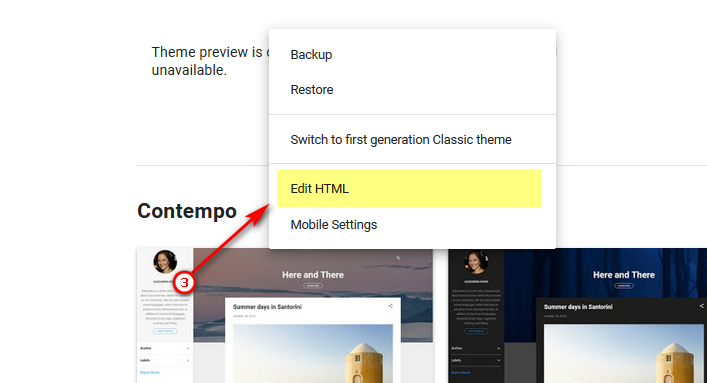
Now that you have backed up you Blogger Template. It is time to begin replacing Navigatiion Text Wth Images. Go to theme Where you backed up Select "Edit HTML" to enter in HTML mode. see Picture below to have clear idea.
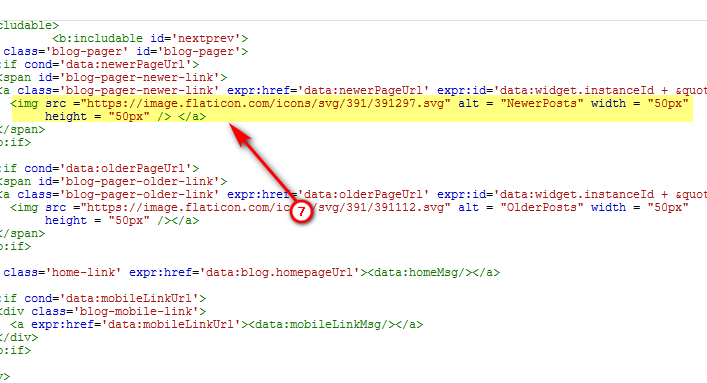
You will Enter in HTML Mode, click on the code anywhere and press Ctrl + F And Find The following Piece Of Code
<data:olderPageTitle/>
<img src ="https://image.flaticon.com/icons/svg/391/391112.svg" alt = "OlderPosts" width = "50px" height = "50px" /> You are done with older posts Nevigation now Find
<data:newerPageTitle/>And Replace It With
<img src ="https://image.flaticon.com/icons/svg/391/391297.svg" alt = "NewerPosts" width = "50px" height = "50px" />
now you have to replace Home Page Link Which Is Kinda Tricky, You Need To Place This Code Two Times,
<img src ="https://image.flaticon.com/icons/svg/609/609803.svg" alt = "Home" width = "50px" height = "50px" />
Again Find
<data:homeMsg/>FINAL RESULT SHOULD LOOK LIKE THIS
If You Find Any Kind Of Difficulty Please Let Me Know. Thanks
---------
---------















No comments:
Post a Comment